YouTube-Videos im Tourenbericht
|
||||||||||
Kurzanleitung : YouTube - Videos in den Tourenbericht einfügen
Es gibt verschiedene Möglichkeiten ein YouTube-Video mit einen Tourenbericht zu verlinken:
Die Funktion "Video verlinken" fügt das Video in das Fotoalbum ein. Am Ende des Tourenberichts erscheint dann unter den Fotos das YouTube-Vorschaubild.
Als Beispiel verlinke ich ein Video von Winterbaer mit diesem Bericht:
Winterbaer mit diesem Bericht:
https://www.youtube.com/watch?v=j_4410YWq4g
Alternativ lässt sich ein Vorschaubild direkt in den Bericht einfügen und das dann mit dem Video verknüpfen, wie zum Beispiel in diesem Bericht. Eine Anleitung dazu findet sich hier:
Bericht. Eine Anleitung dazu findet sich hier:  Bilder im Tourenbericht.
Bilder im Tourenbericht.
Im YouTube Help Forum findet sich auch die folgende Lösung für Fortgeschrittene:
Der obige Link zusammen mit dem Generator für YouTube Embedded codes ergibt dieses Ergebnis (Breite 600 Pixel):
View on YouTube
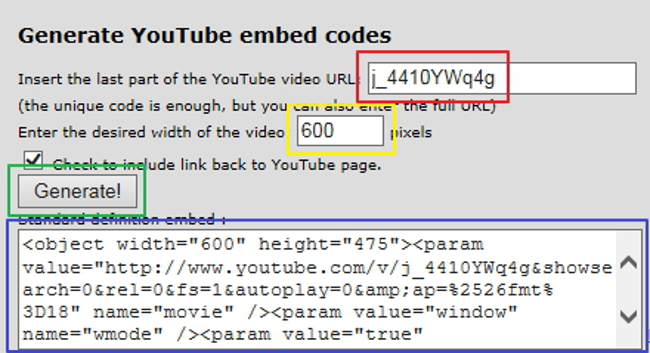
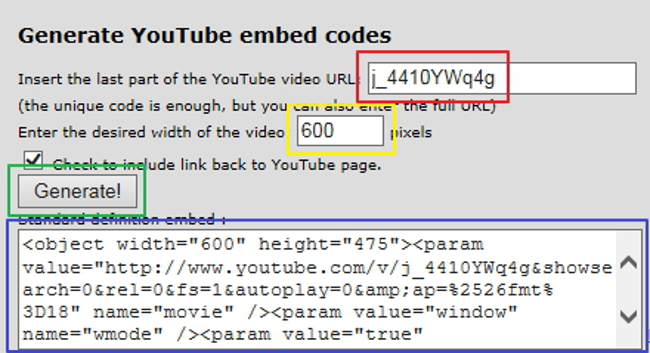
Schritt für Schritt geht das so: Code generieren mit dem Generator für YouTube Embedded codes:

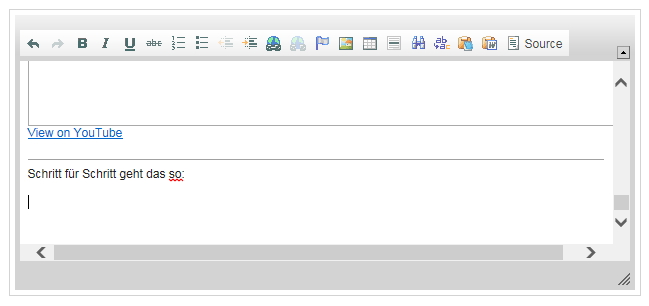
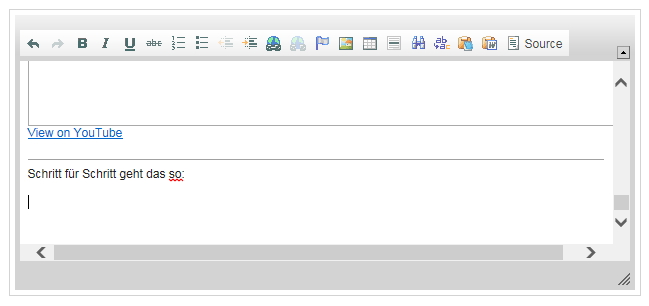
Die hikr-Berichtsspalte ist 620 Pixel breit. Dann den Bericht berarbeiten (Visual Editor) :
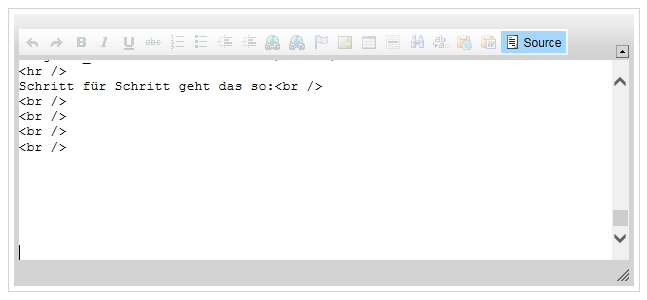
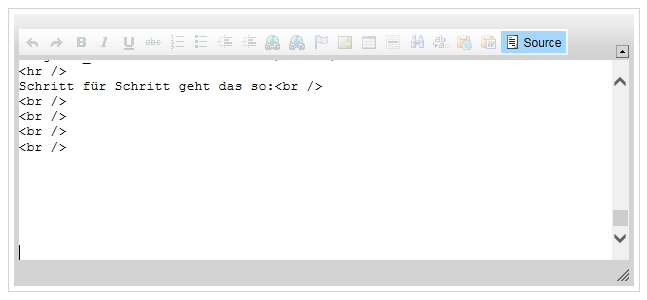
 Den Visual Editor umschalten auf HTML Editor (oben rechts "Quellcode"). Das sieht dann so aus :
Den Visual Editor umschalten auf HTML Editor (oben rechts "Quellcode"). Das sieht dann so aus :

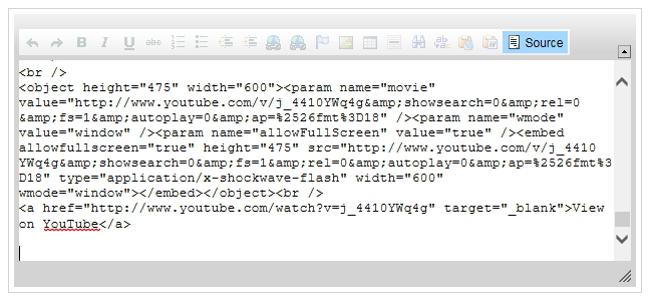
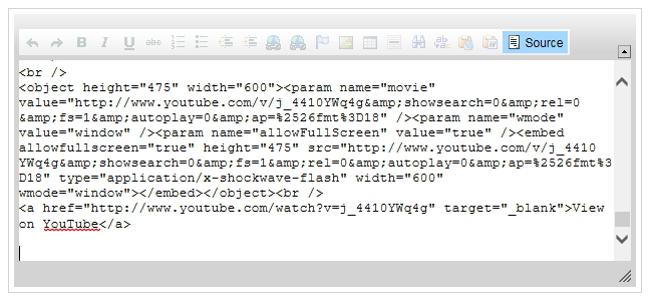
Den Code kopieren :

Und am Ende speichern.
P.S.: Bei den Kommentaren im Forum hat man nur 539 Pixel, bei Antworten weniger.
Es gibt verschiedene Möglichkeiten ein YouTube-Video mit einen Tourenbericht zu verlinken:
Die Funktion "Video verlinken" fügt das Video in das Fotoalbum ein. Am Ende des Tourenberichts erscheint dann unter den Fotos das YouTube-Vorschaubild.
Als Beispiel verlinke ich ein Video von
https://www.youtube.com/watch?v=j_4410YWq4g
Alternativ lässt sich ein Vorschaubild direkt in den Bericht einfügen und das dann mit dem Video verknüpfen, wie zum Beispiel in diesem
Im YouTube Help Forum findet sich auch die folgende Lösung für Fortgeschrittene:
Der obige Link zusammen mit dem Generator für YouTube Embedded codes ergibt dieses Ergebnis (Breite 600 Pixel):
View on YouTube
Schritt für Schritt geht das so: Code generieren mit dem Generator für YouTube Embedded codes:

Die hikr-Berichtsspalte ist 620 Pixel breit. Dann den Bericht berarbeiten (Visual Editor) :
 Den Visual Editor umschalten auf HTML Editor (oben rechts "Quellcode"). Das sieht dann so aus :
Den Visual Editor umschalten auf HTML Editor (oben rechts "Quellcode"). Das sieht dann so aus :
Den Code kopieren :

Und am Ende speichern.
P.S.: Bei den Kommentaren im Forum hat man nur 539 Pixel, bei Antworten weniger.
Tourengänger:
 poudrieres
poudrieres
Minimap
0Km
Klicke um zu zeichnen. Klicke auf den letzten Punkt um das Zeichnen zu beenden








